WordPress has proven a resourceful tool for bloggers, helping them build blogs that can be easily customized based on their preferences. With WordPress, you can set up your online blog for free. And, the best part is that you don’t even need to spend time in designing the layout for your blogging site or page, as you get access to plenty of pre-built WordPress themes – that enables to build a WordPress blog in no time. In addition, there are several great plugins that helps in adding advanced features to your blog design.
WordPress Blog Optimization Tips Every Blogger Must Know About
But remember that, no matter how great your blog may look, it will still drive away your visitors if it is slow. In fact, your blog readers won’t take a second and will click the exit button, even if your blog takes 3 seconds to load. Through this post, I will share some easy-to-follow tips on WordPress blog optimization that you must know about.
#Tip 1: Choose a Lightweight Theme
Most of the bloggers, especially the ones tied to a low-development budget generally prefers using a free WordPress theme for their blog design. While this may help you setup a blog in just a matter of a few minutes, but the theme you’ve chosen might slow your blog down. That’s because, free to download themes usually contains unnecessary bloat that causes the blog to load slowly. But, carefully choosing a theme that contains only the essential design elements and components is the way to have a speedy WordPress blog.
#Tip 2: Post Original and Quality Content

Time and again, Google has introduced updates to prevent use of duplicate content. Also, the search engine giant pays special attention to blog posts featuring quality content. The Google’s Panda update fuelled the need to write “original and high-quality content”. Of course, you wouldn’t have been affected by the Panda effect if you were using meaningful content in your blog. But, many people publishing crappy content onto their blogs and websites were slapped hard. Though, this isn’t something new but newbie bloggers might not be aware of the same. So, make sure to read Google’s guidelines first before writing and publishing your blog content.
#Tip3: Install the W3 Total Cache Plugin Onto Your Blog
Well, there couldn’t be a better way to boost your blog speed, then installing the W3 Total Cache plugin. A caching plugin loads the static HTML files rather than dynamic ones; since this does not require the execution of any PHP or MySQL commands, it reduces the web page’s load time.

The W3 Total Cache plugin automatically optimizes the code of your blog, so as to make it load faster. Additionally, the W3 Total Cache helps optimize the server performance, reduces the download times drastically, and also offers integration with content delivery network (CDN). All these factors help in deploying enhanced user experience, which results in high conversion rates.
#Tip4: Create the Right Permalink Structure

Your blog’s URL that people enter in their browser to view your blog posts are called as permalinks. In fact, search engines use them for linking to your blog. You can find different variations of permalink structures, however, the most important ones to consider are:
yoursitedomain.com/post-name/
yoursitedomain.com/2015/7/12/post-name/
yoursitedomain.com/post-name/POSTID
From all of the above listed options, many argue that the first one is the best choice because of the following reasons:
- It lets you make modifications to the “post-name”, in order to add a set of keywords to serve SEO need.
- Avoiding to write date, helps in presenting the content in a new and relevant manner to the user.
- It proves an effective way to remember lengthy post titles in the form of shared links.
#Tip5: Optimize The Images Of Your Blog For the Web
Images prove a viable means for increasing the engagement rate of the posts, and also help in getting your posts shared quite frequently across social channels. But, adding images take up plenty of storage space. And so, posts containing images may take more time to load. This is why it becomes important that the images, you’re including in your blog posts are optimized before uploading them to your blog or website.

One best way to optimize images is to make use of the WP Smush.it – that make use of the Smush.it API for optimizing images saved in the JPEG format. Another great solution is to utilize the Lazy Load plugin – that loads the images only when a user clicks on the desired location.
#Tip6: Get Rid of the Unwanted Pingbacks and Trackbacks
WordPress comes loaded with a very useful feature that allows sites to send a notification (or trackback) when they link to any of your posts. But, in case you’re not careful, chances are that spammers may use this feature to gain links from your blog. And, in case you’ve chosen to display “pingbacks” and “trackbacks” in your blog theme, then spam users will continue to send “trackback” or “pingback” links that will get displayed in your theme.
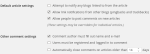
As a result, your blog will have a dozen of unnecessary pingbacks which will increase the size of your database files. And so, it is better to turn off the option that allows to receive notifications from other blogs in the form of trackbacks and pingbacks. To do so, head over to your WordPress admin dashboard screen and move to Settings → Discussion. This will open up the Default Settings dialog box, under which you’ll find the “Default article settings”. Corresponding to this setting, uncheck the option “Allow link notifications from other blogs (pingbacks and trackbacks)” as shown in the image below:

And finally, click on the “Save changes” button provided at the bottom of your blog page.
#Tip7: Make Appropriate Use of “Social Media Buttons”
Social media buttons hold a significant value as they allow site visitors to share your content on social media networks. However, these buttons need to make calls to external links, which results in slowing down your website. You can make the blog pages load quickly, by adding social media buttons only for those social networks that is commonly accessed by your audience. For instance, if your users rarely access your LinkedIn account, and instead spend their time on Twitter, then its better to avoid including a LinkedIn button onto your blog pages.
Wrapping Up
Are you unable to drive enormous traffic to your WordPress powered blog? This could be because of the slow loading speed of your blog. But, reading the above mentioned tips will definitely help you find the right solution to tackle such an issue in the most efficient manner possible.